Microcredentials/Microlearning
Microcredentials are units of learning that are:
- Customized-Accessible: More Control About What Learners Learn
- Competency-Based
- Just-In-Time: Relevant To The Learner
- Job-Embedded
- Focused On Specific Content-1 Objective Per Asset
- Targeted Around Chunked Content
- Short- Take Little Time To Master
- Interactive: Learners Interact With The Content

Microlearning is a way of providing short, focused pieces of information to an audience when and where they need it. Microlearning is short, focused, targeted bite-sized classes. It begins with the “what” (objectives) and the “why” and is a good fit for tech-savvy digital natives. Microcredentials allow educators to customize professional learning to fit “real-time” needs as they work to become learner-centered. By selecting the competencies they want to hone in manageable chunks, educators are able to dive deeply into immediately applicable learning, earning credit for their demonstration of new job-embedded knowledge and skills.
Microlearning Project
The focus on my microlearning project is the concept of microlearning itself. As educators, we often try to create courses that build as many standards and objectives as possible because we often have limited time to teach multiple skills. This often becomes overwhelming for the learner and difficult for the instructor to assess. I ran into this issue when I first started digitizing my curriculum during the pandemic.
The concept of microlearning, on the other hand, focuses on short bursts of student-centered information based on one objective/skill/standard at a time. It’s quickly consumable, geared towards student need, and can and should be flexible. I would describe microlearning as a module within a unit of study, or concept that can be built within a larger concept. Learning Management Systems (LMS) are great tools to use to deliver opportunities to learners looking to learn information quickly.

Since the mandatory quarantine was so sudden and I (along with most of my colleagues) wasn’t prepared to digitize my curriculum, I found myself in a panic. I literally just tried to turn all of my lesson plans and in-class brick-and-mortar activities digital. Some lessons and activities didn’t transfer over very well. I really had to think outside of the box for some items and completely ditch others that didn’t work to digitize.
Most of my curriculum is designed as project-based learning (PBL), which is planned using the backward design model similar to Understanding By Design (UBD). The PBL units I have created were purposefully designed as cross-curricular units that include multiple standards and learning objectives across content areas. I am not big on worksheets, rather my instruction and in-class activities consist of mini-lessons following explicit instruction (I do, we do, you do). We analyze songs, poetry, short stories, and news articles. We have great in-class discussions and debates, students collaborate, problem-solve together, and interact with new content by creating tangibles to prove their learning. Students interview and work with outside experts and are involved in skills groups based on pre-assessment and formative assessment data. I was really struggling to figure out how to organize and deliver instructional materials in a solely online environment.
6th Grade Microlearning Example
I used the LMS Canvas to design instruction for a 6th-grade class. My students were involved in Genius Hour where they chose the topic they wanted to learn more about. They were tasked with becoming the “expert” in their topic where they would teach others about their learning. They were required to research and write an informational piece about their topic by answering their own research questions. Their final presentation consisted of a digital or physical item to share as a visual when sharing their information.

Due to COVID, this school year was a bit of a challenge. We started the school year off with our 5th-12th grade students in a hybrid AB model where they were in-person half time and virtual half time. With the threat of going full virtual at any time, we needed to be prepared for both scenarios. I used Canvas to organize lessons and activities into flexible microlearning modules that could be used synchronously or asynchronously. At first, since I was new to using Canvas, I planned all lessons and had all activities under one module.

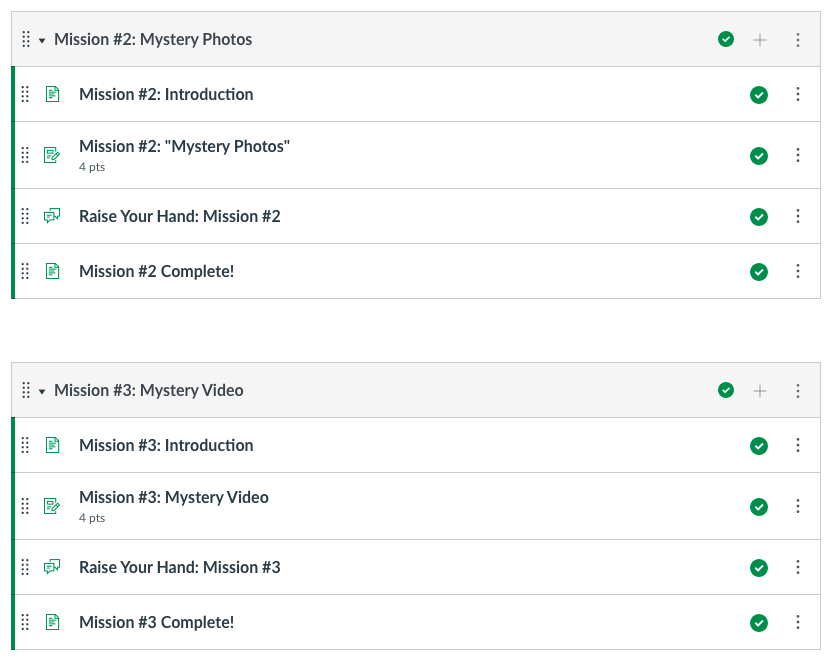
As I learned the features of Canvas and realized that the amount of information was extremely overwhelming I found that I could use modules to chunk the information to make it more manageable. Modules included an introduction to Genius hour, choosing a topic, constructing a compelling/essential question and supporting questions, digital citizenship, drafting, paragraph writing, revising and editing, and publishing options.

My goal with organizing information into modules was to design instruction to fit in person where I could quickly access lesson resources to use with the whole group during the mini-lesson. Students also had access to all activities and resources they could work through at their own pace using a blended learning model. This was also great for virtual learning where students could easily access lessons and activities by working their way through each module. I would have added a synchronous Zoom link to teach the mini-lesson. With both options, students could work through each module at their own pace.
My Ah-Ha Moment:
I didn’t realize that I was using the concept of microlearning with how I designed this class until I learned about it in my own microlearning class. When initially planning instruction for my 6th graders, I had never heard of microlearning. After learning more about it I wish I had found this earlier. In looking at how I ended up tweaking the initial plan, I found that I employed many concepts of microlearning design such as breaking content into small consumable chunks focusing on targeted skills. The content was designed as “just in time” learning opportunities.

Learning Theories Used In My Design
I used a mixture of constructivism and cognition (along with the cognitive load theory) in my 6th grade microlearning unit. I also used elements of behaviorism and the Cognitive Theory of Multimedia theory in designing my curriculum.
Students were given a voice and choice in what they learned about and how they presented their information. My unit was designed as a PBL using the backward design model. They had opportunities to collaborate and received “just in time learning” through skill groups. Instructional decisions were based on formative assessment data. In order to design the digital component, I had to take the Cognitive Load Theory and the Cognitive Theory Of Multimedia into consideration. Since I was designing curriculum for 11 and 12-year-olds (digital natives) that spend most of their free time on social media and playing video games, I needed to make sure my instructional videos were all under 5 minutes and included some type of audio and visual component. I also needed to choose interactive activities (gamification-behaviorism) to keep their attention when practicing skills.
The Center – Micro-credentials. (2021). Retrieved 2 June 2021, from https://sites.google.com/view/thecenter-iowa/personalizing-adult-learning/micro-credentials?authuser=0
Microlearning Essentials: The What and Why – eLearningInside News. (2021). Retrieved 2 June 2021, from https://news.elearninginside.com/microlearning-essentials/